本文介绍了 HTML的 scrollHeight属性,返回元素的像素高度
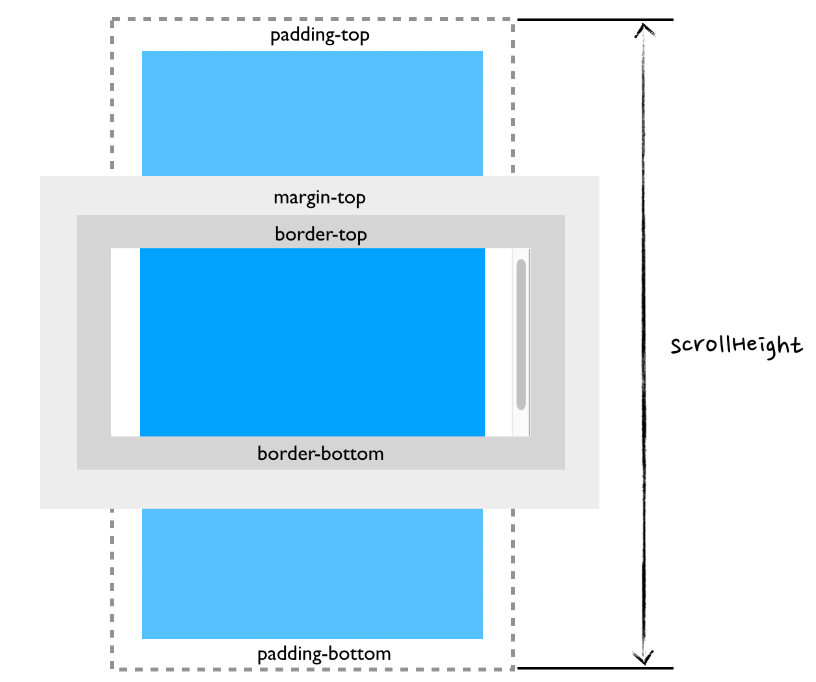
Html scrollHeight 属性是一个只读属性,它返回该元素的像素高度,高度包含内边距(padding),不包含外边距(margin)、边框(border),是一个整数,单位是像素 px。
语法:
element.scrollHeight
返回值:返回一个整数,表示该元素的像素高度。

scrollHeight 的值等于该元素在不使用滚动条的情况下为了适应视口中所用内容所需的最小高度。 没有垂直滚动条的情况下,scrollHeight 值与元素视图填充所有内容所需要的最小值 clientHeight 相同。包括元素的padding,但不包括元素的 border 和 margin。
scrollHeight 也包括 ::before 和 ::after 这样的伪元素。
这是一个只读属性。

实例:
返回元素 scrollHeight 和 scrollWidth 属性的值,然后将获取的高度和宽度来设置另外一个元素的 scrollHeight 和 scrollWidth 属性值:
var elmnt = document.getElementById("content");
function getFunction() {
var x = elmnt.scrollWidth;
var y = elmnt.scrollHeight;
}
function setFunction() {
elmnt.style.height = y.scrollHeight + "px";
elmnt.style.width = y.scrollWidth + "px";
}
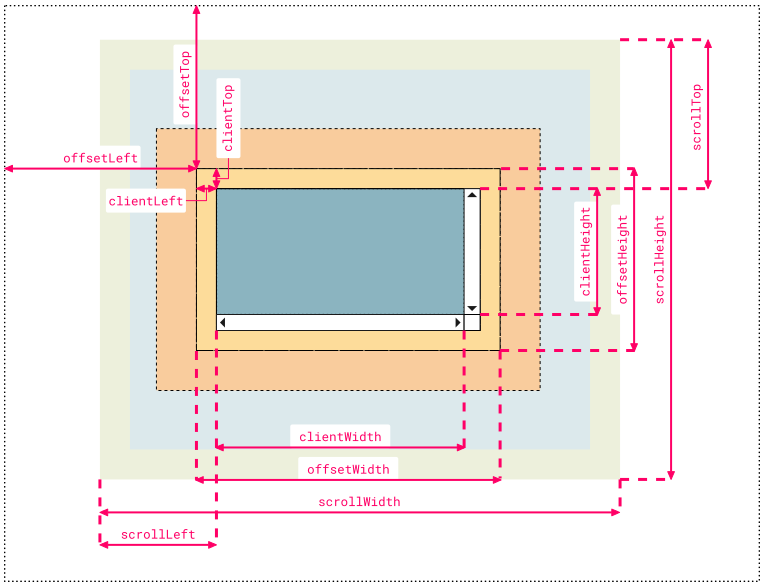
使用 padding(内边距), border(边框), scrollbar(滚动条) 以及 margin(外边距)来演示 scrollWidth 和 scrollHeight 属性的变化:
var elmnt = document.getElementById("content");
var y = elmnt.scrollHeight;
var x = elmnt.scrollWidth;

发表评论
取消回复