jquery遍历HTML dom结构
dom结构及遍历介绍
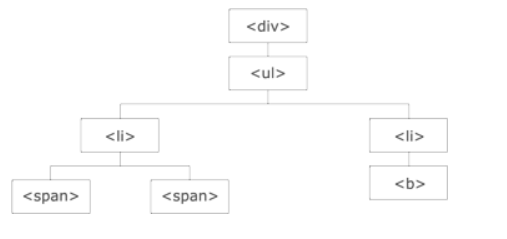
熟悉html页面的都会知道,一个页面整体结构是一个树状结构,同理页面的局部也是树状结构,就类似下图

解释:
- div 元素是 ul 的父元素,同时是其中所有内容的祖先。
- ul 元素是 li 元素的父元素,同时是 div 的子元素
- 左边的 li 元素是 span 的父元素,ul 的子元素,同时是 div 的后代。
- span 元素是 li 的子元素,同时是 ul 和 div 的后代。
- 两个 li 元素是同胞(拥有相同的父元素)。
- 右边的 li 元素是 b 的父元素,ul 的子元素,同时是 div 的后代。
- b 元素是右边的 li 的子元素,同时是 ul 和 div 的后代。
dom的遍历可以从顶部的div开始向下遍历,也可以从底部的叶子元素开始向上遍历。
jquery向上遍历DOM树
jquery中向上遍历 DOM 树的方法:
- parent()
- parents()
- parentsUntil()
parent()
parent() 方法返回被选元素的直接父元素。
该方法只会向上一级对 DOM 树进行遍历。
下面的例子返回每个 span 元素的直接父元素:
<html>
<head>
<meta charset="utf-8">
<style>
.ancestors *
{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("span").parent().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body>
<div class="ancestors">
<div style="width:500px;">div (曾祖父元素)
<ul>ul (祖父元素)
<li>li (父元素)
<span>span</span>
</li>
</ul>
</div>
<div style="width:500px;">div (祖父元素)
<p>p (父元素)
<span>span</span>
</p>
</div>
</div>
</body>
</html>
parents()
parents() 方法返回被选元素的所有祖先元素,它一路向上直到文档的根元素 (html)。
下面的例子返回所有 span 元素的所有祖先:
$(document).ready(function(){
$("span").parents();
});
您也可以使用可选参数来过滤对祖先元素的搜索。
下面的例子返回所有 span 元素的所有祖先,并且它是 ul 元素:
$(document).ready(function(){
$("span").parents("ul");
});
parentUtils()
parentsUntil() 方法返回介于两个给定元素之间的所有祖先元素。
下面的例子返回介于 span 与 div 元素之间的所有祖先元素:
$(document).ready(function(){
$("span").parentsUntil("div");
});
jquery 向下遍历DOM树
向下遍历 DOM 树的 jQuery 方法:
- children()
- find()
children()
children() 方法返回被选元素的所有直接子元素。
该方法只会向下一级对 DOM 树进行遍历。
下面的例子返回每个 div 元素的所有直接子元素:
<html>
<head>
<meta charset="utf-8">
<style>
.descendants *
{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
//遍历子元素方法
$(document).ready(function(){
$("div").children().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body>
<div class="descendants" style="width:500px;">div (当前元素)
<p>p (儿子元素)
<span>span (孙子元素)</span>
</p>
<p>p (儿子元素)
<span>span (孙子元素)</span>
</p>
</div>
</body>
</html>
也可以使用可选参数来过滤对子元素的搜索。
下面的例子返回类名为 "1" 的所有 p 元素,并且它们是 div 的直接子元素:
$(document).ready(function(){
$("div").children("p.1");
});
find()
find() 方法返回被选元素的后代元素,一路向下直到最后一个后代。
下面的例子返回属于 div 后代的所有 span 元素:
$(document).ready(function(){
$("div").find("span");
});
返回 div 的所有后代:
$(document).ready(function(){
$("div").find("*");
});
