jquery fadeln() 不透明度方法
fadeIn() 方法逐渐改变被选元素的不透明度,从隐藏到可见(褪色效果)。
注释:隐藏的元素不会被完全显示(不再影响页面的布局)。
提示:该方法通常与 fadeOut() 方法一起使用。
语法
$(selector).fadeIn(speed,easing,callback)
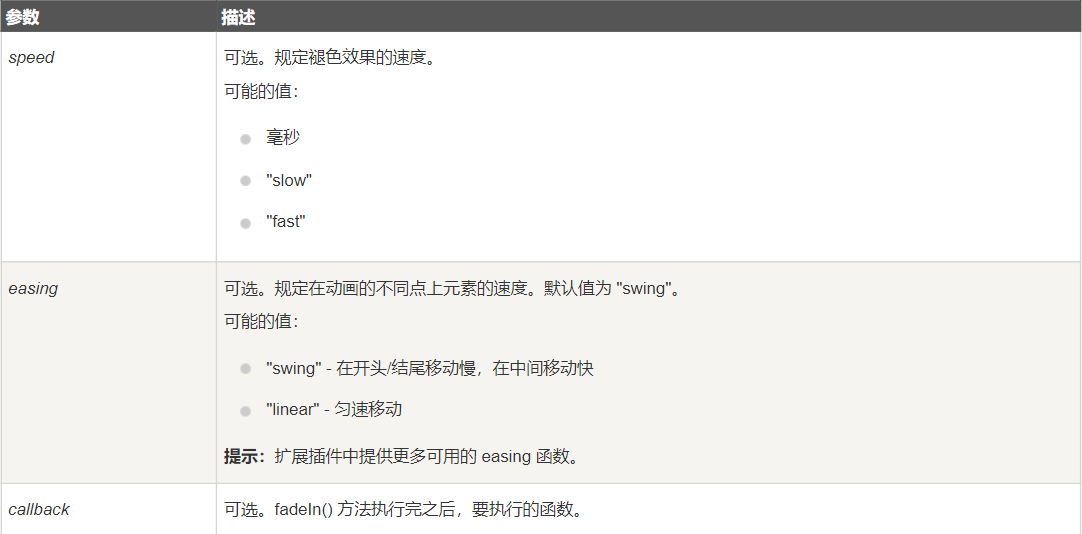
参数:
实例:
<html>
<head>
<meta charset="utf-8">
<title>IT懒猫社区 www.catroom.com.cn </title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$(".btn1").click(function(){
$("p").fadeOut()
});
$(".btn2").click(function(){
$("p").fadeIn();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<button class="btn1">淡出</button>
<button class="btn2">淡入</button>
</body>
</html>
