jquery serializeArray 序列化表单值
jquery的 serializeArray() 方法通过序列化表单值来创建对象(name 和 value)的数组。
您可以选择一个或多个表单元素(如输入和/或文本区),或表单元素本身。
语法
$(selector).serializeArray()
实例:
<html>
<head>
<meta charset="utf-8">
<title>IT懒猫 www.catroom.com.cn</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
x=$("form").serializeArray();
$.each(x, function(i, field){
$("#results").append(field.name + ":" + field.value + " ");
});
});
});
</script>
</head>
<body>
<form action="">
第一个名称: <input type="text" name="FirstName" value="Mickey" /><br>
最后一个名称: <input type="text" name="LastName" value="Mouse" /><br>
</form>
<button>序列化表单值</button>
<div id="results"></div>
</body>
</html>
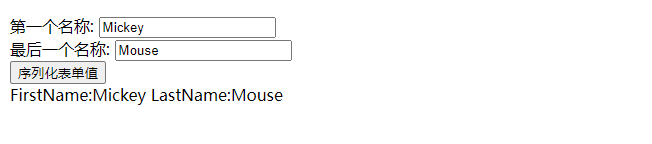
效果: