javascript 正则表达式
javascript 正则表达式定义
正则表达式是由一个字符序列形成的搜索模式。当你在文本中搜索数据时,你可以用搜索模式来描述你要查询的内容。正则表达式可以是一个简单的字符,或一个更复杂的模式。正则表达式可用于所有文本搜索和文本替换的操作。
javascript中正则表达式 实例
var patt = /catroom/i
实例解析:
/catroom/i 是一个正则表达式。
catroom 是一个正则表达式主体 (用于检索)。
i 是一个修饰符 (搜索不区分大小写)。
正则表达式在字符串处理中的使用
在 JavaScript 中,正则表达式通常用于两个字符串方法 : search() 和 replace()。
-
search() 方法用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串,并返回子串的起始位置。
-
replace() 方法用于在字符串中用一些字符串替换另一些字符串,或替换一个与正则表达式匹配的子串。
search()方法实例
使用正则表达式搜索 "catroom" 字符串,且不区分大小写:
var str = "Visit catroom!";
var n = str.search(/catroom/i);
输出结果为:
7
search 方法可使用字符串作为参数。字符串参数会转换为正则表达式:
检索字符串中 "Runoob" 的子串:
var str = "Visit catroom!";
var n = str.search("catroom");
replace()方法实例
使用正则表达式且不区分大小写将字符串中的 Microsoft 替换为 catroom :
var str = document.getElementById("demo").innerHTML;
var txt = str.replace(/microsoft/i,"catroom");
结果输出为:
Visit catroom!
replace() 方法将接收字符串作为参数:
<html>
<head>
<meta charset="utf-8">
<title>IT懒猫社区</title>
</head>
<body>
<p>替换 "Microsoft" 为 "catroom" :</p>
<button onclick="myFunction()">点我</button>
<p id="demo">请访问 Microsoft!</p>
<script>
function myFunction() {
var str = document.getElementById("demo").innerHTML;
var txt = str.replace("Microsoft","catroom");
document.getElementById("demo").innerHTML = txt;
}
</script>
</body>
</html>
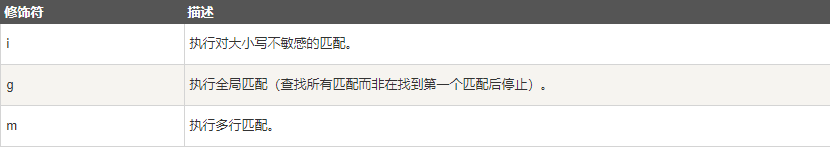
正则表达式修饰符
修饰符 可以在全局搜索中不区分大小写:
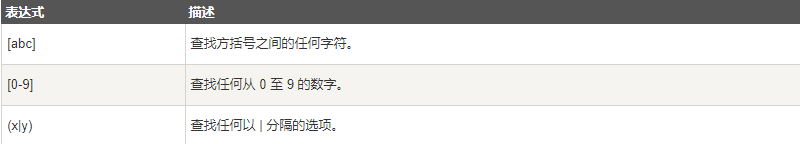
正则表达式模式
1、方括号用于查找某个范围内的字符
2、元字符是拥有特殊含义的字符
3、量词
js正则test()方法
test() 方法用于检测一个字符串是否匹配某个模式,如果字符串中含有匹配的文本,则返回 true,否则返回 false。
以下实例用于搜索字符串中的字符 "e":
var patt = /e/;
patt.test("The best things in life are free!");
字符串中含有 "e",所以该实例输出为:
true
js exec()方法
exec() 方法用于检索字符串中的正则表达式的匹配。
该函数返回一个数组,其中存放匹配的结果。如果未找到匹配,则返回值为 null。
以下实例用于搜索字符串中的字母 "e":
/e/.exec("The best things in life are free!");
字符串中含有 "e",所以该实例输出为:
e
