javascript if语句
一、选择结构简介
选择结构是按照给定的逻辑条件来决定执行的顺序,有单向选择、双向选择和多向选择之分,但是程序在执行过程中都只是执行其中的一条分支。
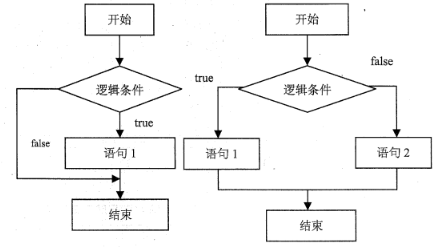
javascript 基本处理流程(选择结构)
上图中的左边是“单向选择结构”,右边是“双向选择结构”。
对于选择结构,我们至少要掌握一下几种方法,但是建议大家要所有的都掌握:
(1)if语句;
(2)if……else语句;
(3)if……else if……语句;
(4)if语句的嵌套;
(5)switch语句;
if语句是使用最为普遍的条件选择语句,每一种编程语言的if语句都差不多。if语句类型共有3种:
(1)if语句(单向选择);
(2)if……else语句(双向选择);
(3)if……else if语句(多向选择);
下面我们一一为大家详细介绍这3种if语句。
一、if语句
单一的if语句是“单分支选择结构语句”。

语法:
if(条件语句)
{
执行语句;
}
说明:其中“条件语句”可以是任何一种逻辑表达式,如果“条件语句”的返回结果为true,则程序先执行大括号“{}”中的“执行语句”,然后接着执行if后面的其他语句。如果“条件语句”的返回结果为false,则程序跳过“{}”的“执行语句”,直接执行程序后面的其他语句。
举例:
<html>
<head>
<title></title>
<script type="text/javascript">
var score=90;
if(score>60)
{
alert("catroom.com.cn是技术类网站");
}
</script>
</head>
<body>
</body>
</html>
效果:
分析:这是一个基本if判断逻辑,根据score分值显示输出内容,我们之前学会用“document.write()”来输出结果,这次我们给大家介绍一种对话框的方式,那就是使用alert()函数来弹出对话框。
二、if……else语句
“if……else”语句是“双向分支选择结构语句”,通常用于需要用两个程序分支来执行的情况(双向选择),也就是在if语句基础上多了一个分支。
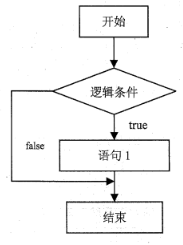
javascript 双向分支选择结构语句
语法:
if(条件)
{
当条件为true时执行的代码
}
else
{
当条件为false时执行的代码
}
举例:
<html>
<head>
<title></title>
<script type="text/javascript">
var score=90;
if(score<60)
{
alert("hello 你好呀~~");
}
else
{
document.write("catroom.com.cn是技术类网站");
}
</script>
</head>
<body>
</body>
</html>
在浏览器预览效果如下:

分析:document.write()方法不仅仅可以输出文字或字符,还可以输出HTML代码,这是小技巧,大家记下哈。
三、if……else if语句
“if……else if”语句是“多分支选择结构语句”,用于选择多个代码块之一来执行。
语法:
if(条件1)
{
当条件1为true时执行的代码
}
else if(条件2)
{
当条件2为true时执行的代码
}
else
{
当条件1和条件2都为false时执行的代码;
}
举例:
<html>
<head>
<title></title>
<script type="text/javascript">
var d = new Date();
var time = d.getHours();
if(time<12)
{
document.write("早上好!"); //如果小时数小于12则输出“早上好!”
}
else if(time>12&&time<18)
{
document.write("下午好!");//如果小时数大于12并且小于18,输入“下午好!”
}
else
{
document.write("晚上好!");//如果上面两个条件都不符合,则输出“晚上好!”
}
</script>
</head>
<body>
</body>
</html>
在浏览器预览效果如下:
分析:“var d = new Date();”是创建一个Date对象,“var time = d.getHours();”是获取Date对象中的小时数。上面输出结果未必是“早上好”,这是根据你当前系统时间来判断的。由于站长测试的时候是11:00,所以输出的是“早上好”。
if语句的嵌套
在JavaScript中,if语句是可以嵌套使用的,大家可以参考下面的例子。
举例:
<html>
<head>
<title></title>
<script type="text/javascript">
var x=6;
var y=8;
if(x<4)
{
if(y==10)
{
alert("x<4&&y==10");
}
else
{
alert("x<4&&y!=10");
}
}
else if(x>5)
{
if(y==10)
{
alert("x>5&&y==10");
}
else
{
alert("x>5&&y!=10");
}
}
</script>
</head>
<body>
</body>
</html>
在浏览器预览效果如下:
