javascript循环语句(while, do...while,for循环)
一、循环结构简介
循环结构,顾名思义,就是在满足某个添加的情况下反复地执行某一个操作。
循环结构语句主要包括3种:
- (1)while语句;
- (2)do……while语句;
- (3)for语句;
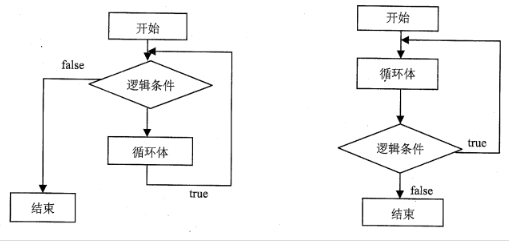
javascript 基本处理流程(循环结构)

上面左边是while语句,右边是do……while语句。
二、while语句
while语句是条件判断语句,也是循环语句。
语法:
while(条件表达式语句)
{
执行语句块;
}
说明:
当“条件表达式语句”的返回值为true时,就会执行大括号“{}”中的语句块,当执行完大括号“{}”的语句块后,再次检测条件表达式的返回值,如果返回值还为true,则重复执行大括号“{}”中的语句块,直到返回值为false时,才结束整个循环过程,接着往下执行while代码段后面的程序代码。
举例:计算1+2+3+…+100的值
<html>
<head>
<title></title>
<script type="text/javascript">
var n=1;
var sum=0;
while(n<=100)
{
sum+=n; //等价于sum=sum+n;
n++;
}
document.write("1+2+3+…+100="+sum);
</script>
</head>
<body>
</body>
</html>
在浏览器预览效果如下:
使用while语句要注意以下几点:
- (1)应该使用大括号“{}”包含多条语句,即使是一条语句也最好使用大括号;
- (2)在循环体中应该包含使得循环可以退出的语句,比如上面的“i++”。对于循环体,要是没有条件,循环就会无休止地运作下去,变成一个“死循环”,从而可能导致浏览器崩溃;
三、do…while语句
“do…while语句”跟while语句是非常类似的,唯一的区别在于:while语句先判断是否符合条件,然后再执行循环体语句;do…while语句先执行循环体语句一次,然后再判断是否符合条件。
语法:
do
{
执行语句块;
}
while(条件表达式语句);
说明:
- do…while语句是先无条件执行循环体一次再判断是否符合条件的,如果符合条件,则重复执行循环体,如果不符合条件,则退出循环。
- do…while语句结尾处的while条件语句的括号后有一个分号“;”,该分号一定不能省略,这是初学者非常非常容易忽略的一点,大家千万要记得呀。
举例:
<html>
<head>
<title></title>
<script type="text/javascript">
var n=1;
var sum=0;
do
{
sum+=n; //等价于sum=sum+n;
n++;
}
while(n<=100)
document.write("1+2+3+…+100="+sum);
</script>
</head>
<body>
</body>
</html>
在浏览器预览效果如下:
分析:可以拿上面一个例子和while语句的例子对比一下就知道,while语句和do…while语句是可以转换的。
在此总结一下两者之间的区别:
- (1)do…while语句和while语句是可以相互转换的;
- (2)do…while语句将先执行一遍循环体中的语句,然后才判断条件表达式的真假。这是它与while语句的本质区别;
四、for循环
for语句通常由2部分组成:一是“条件控制部分”,二是“循环体”。
语法:
for(初始化表达式;循环条件表达式;循环后的操作表达式)
{
执行语句块;
}
说明:
在使用for循环之前要先设定一个计数器变量,可以在for循环之前定义,也可以在使用时直接进行定义。上面的语法中,“初始化表达式”表示计数器变量的初始值;“循环条件表达式”是一个计数器变量的表达式,决定了计数器的最大值;
举例:
<html>
<head>
<title></title>
<script type="text/javascript">
for(var i=0;i<5;i++ )
{
document.write(i+"
");
}
</script>
</head>
<body>
</body>
</html>
在浏览器预览效果如下:
分析:
for(var i=0;i<5;i++ )
{
document.write(i+"
");
}
其实上面这段代码等价于下面这段代码:
while(i<5)
{
document.write(i+"
");
i++;
}
大家可以测试一下效果。
对于for语句的语法形式大家可能一时接受不来,但是大家慢慢实践多了就会记住了。
疑问点
为什么会出现死循环?
在使用for语句时,需要保证循环可以正常结束,也就是保证循环条件的结果存在不为true的情况,否则循环体会无限地执行下去,从而出现死循环现象。
例如:
i=5;
while(i!=4)
{
document.write(i+"
");
i++;
}
上面这段代码就没有结束条件,因此会无限地执行下去。
