javascript开发工具
常见的JavaScript编辑工具有很多,例如记事本、Dreamweaver和Visual Studio,还有Sublime Text、Notepad++等。这节课我们主要讲解一下记事本和Visual Studio的用法,因为Visual Studio是本系列课程推荐使用的编辑器。
记事本编写js
记事本可以说是最简洁方便的文本编辑器了,HTML、CSS和JavaScript都可以使用记事本编写。不过呢,由于记事本的功能比较单一,没有代码提示功能或可视化编辑,所以如果使用记事本编写JavaScript,要求开发者对JavaScript语言非常熟悉才行。因此,并不建议使用记事本。
但是由于记事本简单方便、打开速度快,所以常常用来做局部修改。接下来我们试着用记事本写一个简单的JavaScript程序。
第一步:新建“记事本”,把下面这段代码复制到记事本中去,然后保存,将记事本名字改为“我的第一个网页”。
<html>
<head>
<title>我的第一个网页</title>
<script type="text/javascript">
document.write("JavaScript入门教程");
</script>
</head>
<body>
</body>
</html>
第二步:将记事本后缀名“.txt”改为“.html”:
第三步:点击“我的第一个网页.html”这个HTML文件,就可以在浏览器打开了。在浏览器预览效果如下:

Notepad++ 编写javascript脚本
1、新建Html文本文件,重命名为 tt.html,使用notepad++打开进行编辑
2、添加代码,保存
<html>
<head>
<title>我的第一个网页</title>
<script type="text/javascript">
document.write("JavaScript入门教程");
</script>
</head>
<body>
</body>
</html>

3、双击tt.html,默认使用浏览器打开查看效果
备注:Sublime Text开发js和 Notepad++同理
Visual Studio编写js
第一步:我们新建一个HTML页面,打开如下:
第二步:我们在添加下面这段代码:
<script type="text/javascript">
document.write("JavaScript入门教程");
</script>
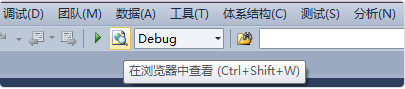
第三步:然后点击顶部上方的预览按钮:
在浏览器预览效果如下:

