CSS文本样式
CSS文本颜色Color
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
- 十六进制值 - 如"#FF0000"
- 一个RGB值 - "RGB(255,0,0)"
- 颜色的名称 - 如"红"
一个网页的文本颜色是指在主体内的选择:
<!DOCTYPE html>
<html>
<head>
<style>
body {color:red;}
h1 {color:#00ff00;}
p.ex {color:rgb(0,0,255);}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<p>This is an ordinary paragraph. Notice that this text is red.
The default text-color for a page is defined in the body selector.</p>
<p class="ex">This is a paragraph with class="ex". This text is blue.</p>
</body>
</html>
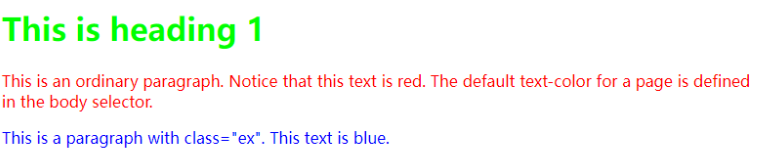
效果:
注:对于W3C标准的CSS:如果你定义了颜色属性,你还必须定义背景色属性。
text-align文本的对齐方式
文本排列属性是用来设置文本的水平对齐方式。
文本可居中或对齐到左或右,两端对齐.
当text-align设置为"justify",每一行被展开为宽度相等,左,右外边距是对齐(如杂志和报纸)。
<!DOCTYPE html>
<html>
<head>
<style>
h1 {text-align:center;}
p.date {text-align:right;}
p.main {text-align:justify;}
</style>
</head>
<body>
<h1>CSS text-align 实例</h1>
<p class="date">2020 年 3 月 14 号</p>
<p class="main">“当我成熟以后,我发现我不能够改变这个世界,
我将目光缩短了些,决定只改变我的国家”</p>
</body>
</html>
效果:
text-decoration文本修饰
text-decoration 属性用来设置或删除文本的装饰。
从设计的角度看 text-decoration属性主要是用来删除链接的下划线:
<!DOCTYPE html>
<html>
<head>
<style>
a {text-decoration:none;}
</style>
</head>
<body>
<p>Link to: <a href="http://www.catroom.com.cn">IT懒猫</a></p>
</body>
</html>
效果:
也可以这样装饰文字:
<!DOCTYPE html>
<html>
<head>
<style>
h1 {text-decoration:overline;}
h2 {text-decoration:line-through;}
h3 {text-decoration:underline;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
</body>
</html>
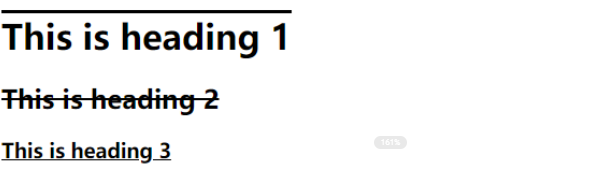
效果:
注:我们不建议强调指出不是链接的文本,因为这常常混淆用户。
text-transform文本转换
text-transform文本转换属性是用来指定在一个文本中的大写和小写字母。
可用于所有字句变成大写或小写字母,或每个单词的首字母大写。
<html>
<head>
<style>
p.uppercase {text-transform:uppercase;}
p.lowercase {text-transform:lowercase;}
p.capitalize {text-transform:capitalize;}
</style>
</head>
<body>
<p class="uppercase">This is some text.</p>
<p class="lowercase">This is some text.</p>
<p class="capitalize">This is some text.</p>
</body>
</html>
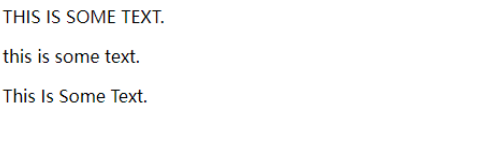
效果:
text-indent文本缩进
text-indent文本缩进属性是用来指定文本的第一行的缩进。
<!DOCTYPE html>
<html>
<head>
<style>
p {text-indent:50px;}
</style>
</head>
<body>
<p>文本缩进属性是用来指定文本的第一行的缩进。</p>
</body>
</html>
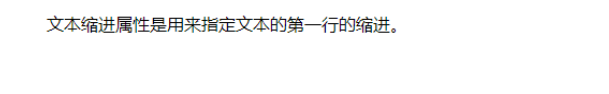
效果:

## 所有CSS文本属性
属性 描述
color 设置文本颜色
direction 设置文本方向。
letter-spacing 设置字符间距
line-height 设置行高
text-align 对齐元素中的文本
text-decoration 向文本添加修饰
text-indent 缩进元素中文本的首行
text-shadow 设置文本阴影
text-transform 控制元素中的字母
vertical-align 设置元素的垂直对齐
white-space 设置元素中空白的处理方式
word-spacing 设置字间距
