CSS链接样式
链接样式
链接的样式,可以用任何CSS属性(如颜色,字体,背景等)。
特别的链接,可以有不同的样式,这取决于他们是什么状态。
这四个链接状态是:
- a:link - 正常,未访问过的链接
- a:visited - 用户已访问过的链接
- a:hover - 当用户鼠标放在链接上时
- a:active - 链接被点击的那一刻
<!DOCTYPE html>
<html>
<head>
<style>
a:link {color:#FF0000;} /* unvisited link */
a:visited {color:#00FF00;} /* visited link */
a:hover {color:#FF00FF;} /* mouse over link */
a:active {color:#0000FF;} /* selected link */
</style>
</head>
<body>
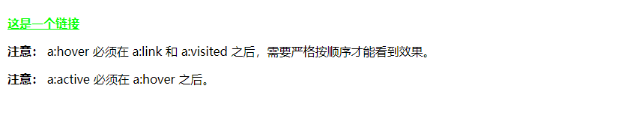
<p><b><a href="/" target="_blank">这是一个链接</a></b></p>
<p><b>注意:</b> a:hover 必须在 a:link 和 a:visited 之后,需要严格按顺序才能看到效果。</p>
<p><b>注意:</b> a:active 必须在 a:hover 之后。</p>
</body>
</html>
效果:
当设置为若干链路状态的样式,也有一些顺序规则:
- a:hover 必须跟在 a:link 和 a:visited后面
- a:active 必须跟在 a:hover后面
text-decoration文本修饰
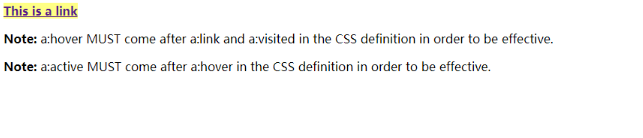
text-decoration 属性主要用于删除链接中的下划线:
<!DOCTYPE html>
<html>
<head>
<style>
a:link {text-decoration:none;} /* unvisited link /
a:visited {text-decoration:none;} / visited link /
a:hover {text-decoration:underline;} / mouse over link /
a:active {text-decoration:underline;} / selected link */
</style>
</head>
<body>
<p><b><a href="/" target="_blank">This is a link</a></b></p>
<p><b>Note:</b> a:hover MUST come after a:link and a:visited in the CSS
definition in order to be effective.</p>
<p><b>Note:</b> a:active MUST come after a:hover in the CSS definition in order
to be effective.</p>
</body>
</html>
效果:
background-color背景颜色
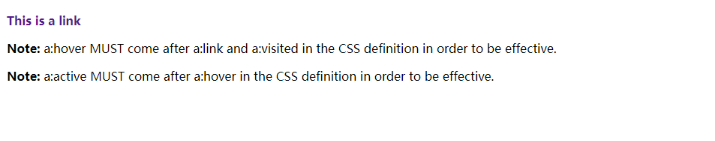
背景颜色属性指定链接背景色:
<!DOCTYPE html>
<html>
<head>
<style>
a:link {background-color:#B2FF99;} /* unvisited link /
a:visited {background-color:#FFFF85;} / visited link /
a:hover {background-color:#FF704D;} / mouse over link /
a:active {background-color:#FF704D;} / selected link */
</style>
</head>
<body>
<p><b><a href="/" target="_blank">This is a link</a></b></p>
<p><b>Note:</b> a:hover MUST come after a:link and a:visited in the CSS
definition in order to be effective.</p>
<p><b>Note:</b> a:active MUST come after a:hover in the CSS definition in order
to be effective.</p>
</body>
</html>
效果: