CSS margin 外边距属性
margin 清除周围的(外边框)元素区域。margin 没有背景颜色,是完全透明的。
margin 可以单独改变元素的上,下,左,右边距,也可以一次改变所有的属性。
外边距值:
- auto : 设置浏览器边距。这样做的结果会依赖于浏览器
- length : 定义一个固定的margin(使用像素,pt,em等)
- % : 定义一个使用百分比的边距
注意:Remark Margin可以使用负值,重叠的内容。
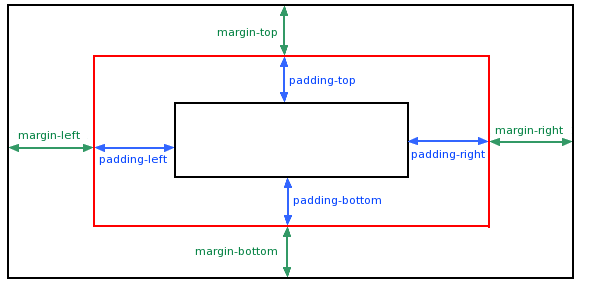
外边距图示:
为了缩短代码,有可能使用一个属性中margin指定的所有边距属性。这就是所谓的简写属性。
所有边距属性的简写属性是 margin :
实例
margin:100px 50px;
margin属性可以有一到四个值。
margin:25px 50px 75px 100px;
上边距为25px
右边距为50px
下边距为75px
左边距为100px
margin:25px 50px 75px;
上边距为25px
左右边距为50px
下边距为75px
margin:25px 50px;
上下边距为25px
左右边距为50px
margin:25px;
所有的4个边距都是25px
