CSS text-decoration 属性解析
text-decoration 属性规定添加到文本的修饰,下划线、上划线、删除线等。
text-decoration 属性是以下三种属性的简写:
text-decoration-line
text-decoration-color
text-decoration-style
语法
/*关键值*/
text-decoration: none; /*没有文本装饰*/
text-decoration: underline red; /*红色下划线*/
text-decoration: underline wavy red; /*红色波浪形下划线*/
/*全局值*/
text-decoration: inherit;
text-decoration: initial;
text-decoration: unset;
属性值:
实例:
<html>
<head>
<meta charset="utf-8">
<style>
h1 {
text-decoration: underline overline dotted red;
}
h2 {
text-decoration: underline overline wavy blue;
}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<p><strong>注意:</strong>在 Edge/Internet 浏览器中没有效果。</p>
</body>
</html>
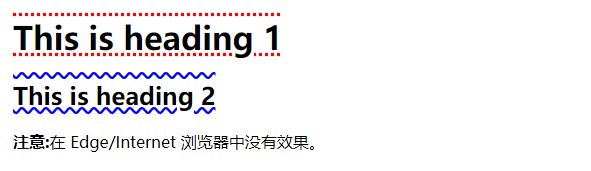
效果: