CSS边距
一、外边距
CSS Margin(外边距)属性定义元素周围的空间。
Margin
margin清除周围的元素(外边框)的区域。margin没有背景颜色,是完全透明的
margin可以单独改变元素的上,下,左,右边距。也可以一次改变所有的属性。
可能的值
值 说明
auto 设置浏览器边距。这样做的结果会依赖于浏览器
length 定义一个固定的margin(使用像素,pt,em等)
% 定义一个使用百分比的边距Margin可以使用负值,重叠的内容。
在CSS中,它可以指定不同的侧面不同的边距:
<!DOCTYPE html>
<html>
<head>
<style>
p
{
background-color:yellow;
}
p.margin
{
margin-top:100px;
margin-bottom:100px;
margin-right:50px;
margin-left:50px;
}
</style>
</head>
<body>
<p>This is a paragraph with no specified margins.</p>
<p class="margin">This is a paragraph with specified margins.</p>
</body>
</html>
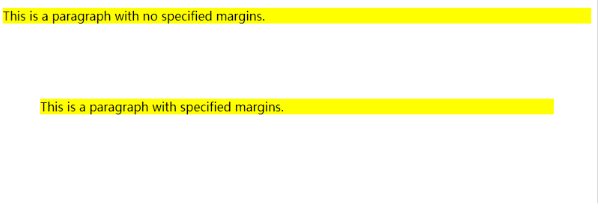
效果:

Margin - 简写属性
所有边距属性的缩写属性是"margin":
margin:100px 50px;
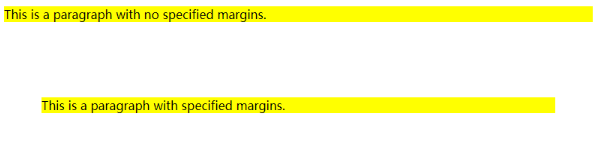
效果:
margin属性可以有一到四个值。
margin:25px 50px 75px 100px;
- 上边距为25px
- 右边距为50px
- 下边距为75px
- 左边距为100px
margin:25px 50px 75px;
- 上边距为25px
- 左右边距为50px
- 下边距为75px
margin:25px 50px;
- 上下边距为25px
- 左右边距为50px
margin:25px;
- 所有的4个边距都是25px
这个例子演示了如何设置使用百分比值的下边距,相对于包含的元素的宽度。所有的CSS边距属性
属性 描述
margin 简写属性。在一个声明中设置所有外边距属性。
margin-bottom 设置元素的下外边距。
margin-left 设置元素的左外边距。
margin-right 设置元素的右外边距。
margin-top 设置元素的上外边距。
二、内边距
CSS Padding(填充)属性定义元素边框与元素内容之间的空间。
Padding(内边距)
当元素的 Padding(填充)(内边距)被清除时,所"释放"的区域将会受到元素背景颜色的填充。
单独使用填充属性可以改变上下左右的填充。缩写填充属性也可以使用,一旦改变一切都改变。
可能的值
值 说明
length 定义一个固定的填充(像素, pt, em,等)
% 使用百分比值定义一个填充
Padding单边内边距属性
在CSS中,它可以指定不同的侧面不同的填充:
<!DOCTYPE html>
<html>
<head>
<style>
p
{
background-color:yellow;
}
p.padding
{
padding-top:25px;
padding-bottom:25px;
padding-right:50px;
padding-left:50px;
}
</style>
</head>
<body>
<p>This is a paragraph with no specified padding.</p>
<p class="padding">This is a paragraph with specified paddings.</p>
</body>
</html>
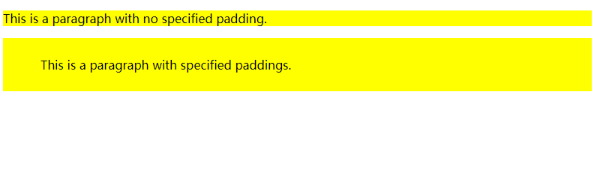
效果:
Padding - 简写属性
为了缩短代码,它可以在一个属性中指定的所有填充属性。
这就是所谓的缩写属性。所有的填充属性的缩写属性是"padding":
padding:25px 50px;
效果:
Padding属性,可以有一到四个值。
padding:25px 50px 75px 100px;
- 上填充为25px
- 右填充为50px
- 下填充为75px
- 左填充为100px
padding:25px 50px 75px;
- 上填充为25px
- 左右填充为50px
- 下填充为75px
padding:25px 50px;
- 上下填充为25px
- 左右填充为50px
padding:25px;
- 所有的填充都是25px
更多实例
1、在一个声明中的所有填充属性
该例子演示了使用缩写属性设置在一个声明中的所有填充属性,可以有一到四个值。
<!DOCTYPE html>
<html>
<head>
<style>
p.ex1 {padding:2cm;}
p.ex2 {padding:0.5cm 3cm;}
</style>
</head>
<body>
<p class="ex1">This text has equal padding on each side. The padding on each side is 2cm.</p>
<p class="ex2">This text has a top and bottom padding of 0.5cm and a left and right padding of 3cm.</p>
</body>
</html>
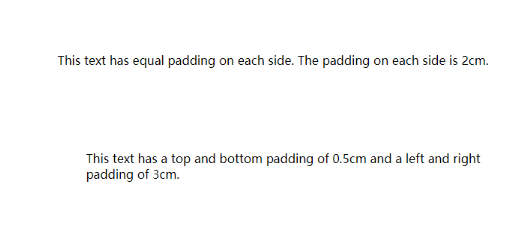
效果:
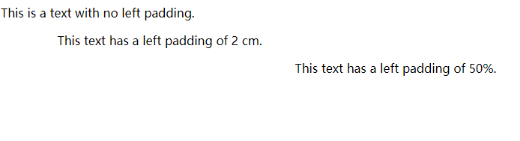
2、设置左部填充
<!DOCTYPE html>
<html>
<head>
<style>
p.padding {padding-left:2cm;}
p.padding2 {padding-left:50%;}
</style>
</head>
<body>
<p>This is a text with no left padding.</p>
<p class="padding">This text has a left padding of 2 cm.</p>
<p class="padding2">This text has a left padding of 50%.</p>
</body>
</html>
效果:

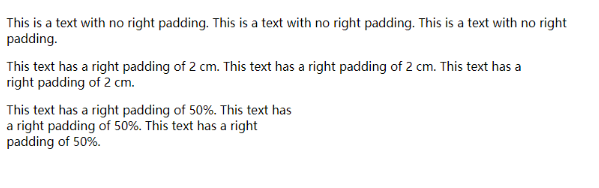
3、设置右部填充
这个例子演示了如何设置元素右填充。.
<style>
p.padding {padding-right:2cm;}
p.padding2 {padding-right:50%;}
</style>
效果:
所有的CSS填充属性
属性 说明
padding 使用缩写属性设置在一个声明中的所有填充属性
padding-bottom 设置元素的底部填充
padding-left 设置元素的左部填充
padding-right 设置元素的右部填充
padding-top 设置元素的顶部填充
